Cara Membuat Cursor Lucu
- Buka http://www.cursors-4u.com/ --» Klik kategori yang diinginkan
- Klik cursor yang diinginkan --» Copy codenya
- Log in ke blog --» Pergi ke Dashboard lalu ke Layout
- Add a gadget lalu pilih HTML/JAVASCRIPT
- Paste code cursornya di dalam HTML/JAVASCRIPT
- Black Moustache Cursor :
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/others/oth-7/oth639.cur), progress !important;}</style><a href="http://www.cursors-4u.com/cursor/2011/11/07/black-moustache.html" target="_blank" title="Black Moustache"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Black Moustache" style="position:absolute; top: 0px; right: 0px;" /></a>
- Cute Blinking Blue Cat Cursor :
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/nature/nat-4/nat355.ani), url(http://cur.cursors-4u.net/nature/nat-4/nat355.png), progress !important;}</style><a href="http://www.cursors-4u.com/cursor/2009/01/30/cute-blinking-blue-cat.html" target="_blank" title="Cute Blinking Blue Cat"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Cute Blinking Blue Cat" style="position:absolute; top: 0px; right: 0px;" /></a>
- Cute Running Puppy Cursor :
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/nature/nat-4/nat354.ani), url(http://cur.cursors-4u.net/nature/nat-4/nat354.png), progress !important;}</style><a href="http://www.cursors-4u.com/cursor/2009/01/30/cute-running-puppy.html" target="_blank" title="Cute Running Puppy"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Cute Running Puppy" style="position:absolute; top: 0px; right: 0px;" /></a>
- Tiny Finger Point Hand With Heart Cursor :
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/nature/nat-10/nat997.cur), progress !important;}</style><a href="http://www.cursors-4u.com/cursor/2011/12/29/tiny-finger-point-hand-with-heart.html" target="_blank" title="Tiny Finger Point Hand With Heart"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Tiny Finger Point Hand With Heart" style="position:absolute; top: 0px; right: 0px;" /></a>
- Cute Polka Dotted Magenta Bow Tie Ribbon Cursor :
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/others/oth-8/oth708.cur), progress !important;}</style><a href="http://www.cursors-4u.com/cursor/2011/12/03/cute-polka-dotted-magenta-bow-tie-ribbon.html" target="_blank" title="Cute Polka Dotted Magenta Bow Tie Ribbon"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Cute Polka Dotted Magenta Bow Tie Ribbon" style="position:absolute; top: 0px; right: 0px;" /></a>=============================================================
Cara Membuat Menu Tab Halaman Di bawah Header atau Judul
Nah seperti itu lah menu tab halaman, ok untuk cara membuat nya kita lihat cara nya di bawah ini:
1. Pastinya kalian sudah login di blog
2. Pilih/klik Template
3. Edit HTML centang Expand Widget Template
4. Cari Kode ]]></b:skin> setelah itu letak kan kode di bawah ini di atas nya.
<!-- tab menu the under header- yandyndy.blogspot.com start -->
#catmenucontainer{
height:33px;
width:1000px;
margin:0 auto;
background:url(http://yandyndy-blogspot.googlecode.com/files/background.gif) repeat-x;
display:block;
padding:0px 0 0px 0px;
font-size:12px;
font-family:"Segoe UI",Calibri,"Myriad Pro",Myriad,"Trebuchet MS",Helvetica,Arial,sans-serif;
font-weight:normal;
border-top:1px solid #252424;
}
#catmenu{
margin: 0px;
padding: 0px;
width:1000px;
background:#252525 url(http://yandyndy-blogspot.googlecode.com/files/catmenu.jpg) repeat-x;
height:33px;
}
#catmenu ul {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#catmenu li {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#catmenu li a, #catmenu li a:link, #catmenu li a:visited {
color: #fae7df;
display: block;
margin: 0px;
padding: 9px 10px 10px 10px;
}
#catmenu li a:hover, #catmenu li a:active {
background:url(http://yandyndy-blogspot.googlecode.com/files/catmenuhov.jpg) repeat-x;
color: #fff;
margin: 0px;
padding: 9px 10px 10px 10px;
text-decoration: none;
}
#catmenu li li a, #catmenu li li a:link, #catmenu li li a:visited {
background:#000000;
width: 150px;
color: #fae7df;
font-family:Tahoma,century gothic,Georgia, sans-serif;
font-weight: normal;
float: none;
margin: 0px;
padding: 9px 10px 10px 10px;
border-bottom: 1px solid #FF7800;
}
#catmenu li li a:hover, #catmenu li li a:active {
background:url(http://yandyndy-blogspot.googlecode.com/files/catmenuhov.jpg) repeat-x;
color: #fff;
padding: 9px 10px 10px 10px;
}
#catmenu li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin: 0px;
padding: 0px;
}
#catmenu li li {
}
#catmenu li ul a {
width: 140px;
}
#catmenu li ul a:hover, #catmenu li ul a:active {
}
#catmenu li ul ul {
margin: -34px 0 0 170px;
}
#catmenu li:hover ul ul, #catmenu li:hover ul ul ul,
#catmenu li.sfhover ul ul, #catmenu li.sfhover ul ul ul {
left: -999em;
}
#catmenu li:hover ul, #catmenu li li:hover ul,
#catmenu li li li:hover ul, #catmenu li.sfhover ul,
#catmenu li li.sfhover ul, #catmenu li li li.sfhover ul {
left: auto;
}
#catmenu li:hover, #catmenu li.sfhover {
position: static;
}
<!-- tab menu the under header- yandyndy.blogspot.com end -->
5. Setelah meletak kan kode tadi, kalian cari lagi kode <div id='content-wrapper'> dan letak kan kode di bawah ini di bawah nya,
<!-- tab menu the under header- yandyndy.blogspot.com start -->
<div id='catmenucontainer'>
<div id='catmenu'>
<ul>
<li><a expr:href='data:blog.homepageUrl'>HOME</a></li>
<li><a href='http://yandyndy.blogspot.com/p/radio-streaming.html'>RADIO ONLINE</a></li>
<li><a href='http://yandyndy.blogspot.com/p/kirim-sms-gratis.html'>SMS GRATIS</a></li>
<li><a href='http://yandyndy.blogspot.com/p/novel.html'>NOVEL</a></li>
<li><a href='http://yandyndy.blogspot.com/p/convert-html.html'>CONVERT HTML</a></li>
<li><a href='http://yandyndy.blogspot.com/search/label/TUTORIAL'>TUTORIAL</a>
<ul class='children'>
<li><a href='http://yandyndy.blogspot.com/search/label/Tips'>TIPS</a></li>
<li><a href='http://yandyndy.blogspot.com/search/label/Trick'>TRIKS</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class='clear'/>
<!-- tab menu the under header- yandyndy.blogspot.com end -->
*Note: Kode link yang saya beri tanda warna biru ganti dengan kode link blog kalian, dan kode warna merah ganti dengan nama menu tab kalian, sedangkan kode yang bernama tulisan TUTORIAL itu adalah menu tab dropdown yang saat disorot mouse menu akan terbuka nama TIPS dan TRIKS, kalian dapat meng edit nya.
------------------
cs : http://yandyndy.blogspot.com
=============================================================
CARA MEMBUAT BLOG DIBLOGGER
Pertama untuk memulai membuat blog silahkan untuk mengenjungi situs blogger.com. Setelah halamannya terbuka, silahkan anda cari tombol Sign Up di pojok kanan atas seperti contoh gambar dibawah ini
Kedua, kalau sudah di klik terus muncul form seperti gambar di bawah ini.
Name: Isi dengan nama anda.
Choose Your Username: Isikan username pilihan anda, ini nanti juga dibuat menjadi alamat email anda.
Birthday: Isi tanggal lahir, bulan dan tahun anda.
Gender: Kalau anda pria pilih yang male, kalau anda wanita pilih sebaliknya yakni yang female. Kalau anda masih belum yakin dengan gender anda, anda bisa memilih other hehehehe.
Mobile Phone: Isikan no handphone anda, nanti untuk dibuat verifikasi akun anda.
Your Current Email Address: Di kosongi juga tidak apa-apa
Lalu isi kode verifikasi seperti gambar diatas, kemudian centang untuk menyutujui pembuatan akun tersebut.
Kemudian tekan tombol next step.
Kemudian akan muncul gambar seperti dibawah ini, anda lewati saja dengan menekan tombol next step. Untuk mengunggah foto di akhir tahap juga bisa.
Kemudian muncul seperti gambar dibawah ini, langsung saja anda klik Back to Blogger.
NB: akhirrudinblog@gmail.com itu untuk masuk kedalam akun kita, jadi jangan sampai lupa dengan alamat email anda sendiri.
Jika anda melihat gambar seperti dibawah ini abaikan saja, untuk mempercepat proses pembuatan blog tersebut. Langsung saja untuk klik tombol Lanjutkan ke blogger.
Jika sudah menekan tombol lanjutkan ke blogger, anda akan masuk kedalam tampilan utama pada blogger. Di situ anda bisa melakukan apa saja untuk blog anda. Langsung saja membuat blog klik new blog atau blog baru seperti gambar di bawah ini.
Setelah memilih tombol new blog atau blog baru tadi, akan dibawa menuju halaman blog. Kemudian isi title atau judul blog dengan keinginan anda. Pada bagian address atau alamat, anda bisa mengisi alamat tersebut dengan keinginan anda, kalau sudah pilih template atau tema kesukaan anda. Contoh seperti gambar dibawah ini, jika sudah klik tombol create blog atau buat blog.
Selamat blog anda sudah berhasil di buat. Untuk mengisi artikel di blog anda, anda bisa mengeklik tombol gambar pensil seperti gambar dibawah ini.
Sumber : http://www.penchenk.com/2012/12/cara-membuat-blog.html======================IIIII===================
Cara Membuat Email di Gmail
Cara membuat email pada artikel cara membuat email di gmail ini merupakan kelanjutan artikel sebelumya yang telah saya posting, yaitu pada artikel tutorial cara membuat email gratis di yahoo. Memiliki Email di era modern seperti sekarang ini bisa dikatakan adalah hal yang sangat penting, apalagi Anda seorang pelaku bisnis. Salah satu layanan terbaik membuat email adalah gmail.com yang merupakan produk google. Setidaknya email dapat digunakan untuk membuat blog atau membuat akun facebook, karena salah satu syarat kita membuat blog atau mendaftar di facebook adalah harus memiliki alamat email.
Membuat email di gmail.com sebenarnya hampir sama caranya dengan membuat email di yahoo.com atau yahoo.co.id. Jika Anda belum tahu caranya, berikut saya akan menjelaskan cara membuat email di gmail.
Membuat Email di Gmail
Langkah awal membuat email di gmail adalah sebagai berikut:
1. Silahkan Anda klik link ini http://mail.google.com/
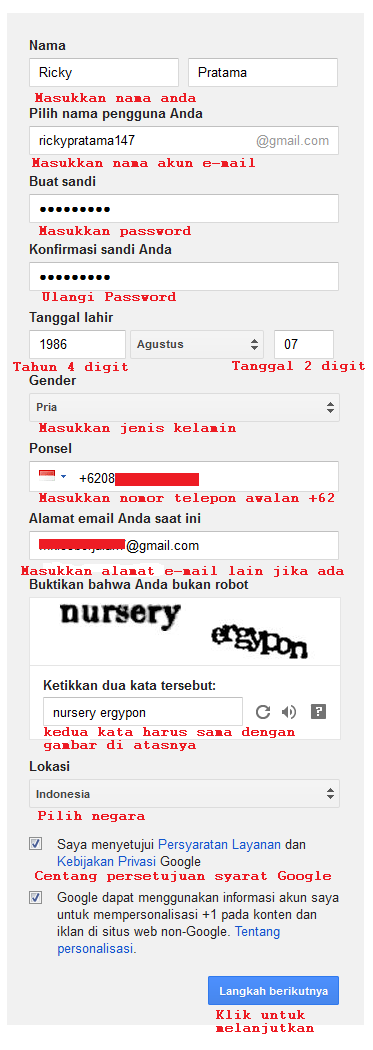
2. Klik tulisan "Create an Account" atau "Buat Akun Baru" yang berada di pojok kanan atas layar. selanjutnya Anda akan dibawa seperti gambar dibawah ini.

Mengenai keterangan gambar diatas saya asumsikan Anda sudah mengerti, karena sudah disertakan penjelasannya.
4. Setelah Anda meng-klik "langkah berikutnya" akan ada permintaan verifikasi akun email melalui nomor telepon, anda akan melihat layar di bawah ini. Silahkan diisi dengan nomor ponsel anda yang masih aktif untuk mendapatkan kode verifikasi.

5.Setelah anda memasukkan nomor handphone dan meng-klik "kirim kode verifikasi", tunggu beberapa saat hingga Anda mendapatkan kode verifikasi melalui sms yang dikirim oleh google. Selanjutnya masukkan kode verifikasi lalu klik "Verifikasi" seperti gambar dibawah ini.

6. Langkah berikutnya adalah Anda akan di bawa ke sebuah halaman untuk meemasang foto profil, jika belum mempunyai foto yang diinginkan lewati saja dengan meng-klik "Langkah berikutnya"

7. Proses membuat email baru di Google sudah selesai, silahkan klik "Lanjutkan ke Gmail"

Sekarang email Anda telah selesai dibuat untuk itu saya akhiri saja tutorial cara membuat email di gmail ini, semoga bermanfaat. Pastikan Anda terus mengunjungi super blog pedia untuk mendapatkan informasi tutorial blog serta informasi lainnya. Agar Anda tidak ketinggalan artikel yang akan saya posting pada kesempatan berikutnya, silahkan berlangganan artikel via email gratis, bergabung serta me-like fanspage facebook super blog pedia.=====================IIIII=====================Widget Twitter Box [Auto Hide]
- Buka Blog.
- Tata letak, tambah gadget.
- Kemudian pilih HTML/JavaScript.
- Setelah itu, masukkan script dibawah ini
<style type="text/css">
#bb{
position:fixed;
top:45px; z-index:+1000;}* html #bb{position:relative;}
.bbtab{
height:152px;
width:30px;
float:left;
cursor: pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnYrljGQ1lgvsiAtuf0qx13wbu9-vZEQWx6UWgKR5GveoP4Oo5Z4QzsFpd_BQHfDU3EXDDbDvy9D8VtOCbt4G2DS2ZziRfrB2LujyAMEJ-ojkz2J54OTniyV3BS9a7qMLVSefmSlumWHg/s320/allbloggingtips.com-twitter-icon.png') no-repeat;}
.bbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;}
</style><script type="text/javascript">
function showHideBB(){
var bb = document.getElementById("bb");
var w = bb.offsetWidth;bb.opened ? moveBB(0, 30-w) : moveBB(20-w, 0);
bb.opened = !bb.opened;}function moveBB(x0, xf){
var bb = document.getElementById("bb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;bb.style.right = x.toString() + "px";if(x0!=xf){
setTimeout("moveBB("+x+", "+xf+")", 10);}}
</script><div id="bb">
<div class="bbtab" onclick="showHideBB()"></div>
<div class="bbcontent">
<center>
<script charset="utf-8" src="http://widgets.twimg.com/j/2/widget.js"></script><script>new TWTR.Widget({ version: 2,type: 'profile',rpp: 17,interval: 30000,width: 240,height: 250,theme: {shell: {background: '#ffffff',color: '#000000'},tweets: {background: '#000000',color: '#ffffff',links: '#33ccff'}},features: {scrollbar: true,loop: false,live: true,hashtags: true,avatars: true,behavior: 'all'}}).render().setUser('@saifukuinochi').start();</script>
</center>
<div style="text-align:bottom">
<a href="javascript:showHideBB()">[close]</a>
</div>
<script type="text/javascript">
var bb = document.getElementById("bb");bb.style.right = (30-bb.offsetWidth).toString() + "px";
</script>
</div>
- Langkah terakhir tinggal klik "Simpan" atau "Save", alias KELARRR !!!
Keterangan : ganti text yang berwarna merah dengan username twitter kamu.
==================NNNNNN==================
==================NNNNNN==================
Menampilkan Efek Bintang Pada Link

Tampilan blog yang menarik bakal jadi daya tarik tersendiri buat pengujung blog kita. Apa lagi kalau blog kita penuh dengan sesuatu yang unik.
Salah satu yang unik adalah membuat link pada blog kita menampilkan efek bintang berkedip ketika pointer mouse melewati atau berada di atas link tersebut.
Berikut Caranya :
1.Log in ke blogger kamu
2.Masuk ke rancangan > edit html > lanjutkan
3.Cari kode a:hover{
4.Taruhlah kode di bawah ini setelah a:hover{
5.Sehingga susunan kodenya menjadi ini..6.Save template, dan lihat hasilnya..










Tidak ada komentar:
Posting Komentar